Gitment评论系统
一、Gitment模块
Gitment 是基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的 Markdown / GFM 和代码高亮支持。尤为适合各种基于 GitHub Pages 的静态博客或项目页面。想了解具体效果,可以点击查看官方Demo Page:Gitment Demo。
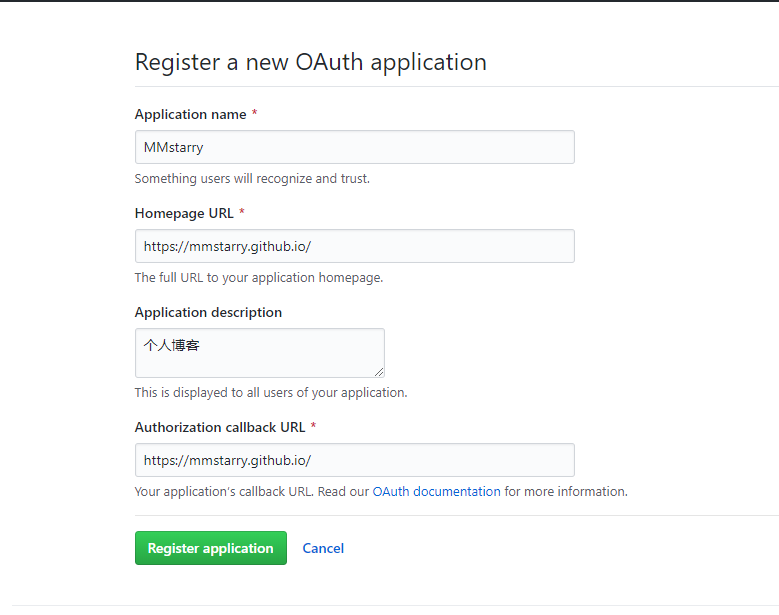
二、注册OAuth Application
首先我们需要申请一个Github OAuth Application,点击https://github.com/settings/applications/new进行注册,填写相关信息,注意:在Authorization callback URL填自己的网站url `https://mmstarry.github.io/`,创建成功后,你会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录。

三、修改`themes`下的`_config.yml`文件
修改站点配置文件_config.yml,在其中添加:
gitment:
enable: true
githubID: MMstarry
repo: MMstarry.github.io
ClientID: yourid
ClientSecret: yoursecret
其中的client ID 和 client secret是第二步获得的。
注意:格式一定要正确,冒号后面要孔一格。
四、在博客中调用Gitment
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<div id="gitmentContainer"></div>
<script>
var gitment = new Gitment({
id: '文章title',
owner: 'MMstarry',
repo: 'MMstarry.github.io',
oauth: {
client_id: 'yourid',
client_secret: 'yoursecret',
},
});
gitment.render('gitmentContainer')
</script>
文章id: `{{page.title}}`
五、Gitment汉化
Gitment的汉化很简单,只需在模板文件原来定义CSS和JS的那两行改成:
<link rel="stylesheet" href="https://billts.site/extra_css/gitment.css">
<script src="https://billts.site/js/gitment.js"></script>

评论之前要先登录和初始化。也可以自动初始化。